
Augmented Reality - Atlas Shrugged
AR-based tool that helps students learn Geography by travelling through places on a map & interacting with monuments.
Overview
Context
This project was a part of an assignment for the course INF2310: Designing UX for Mixed Reality Systems, taught at the University of Toronto by Dr. Anthony Tang. The design prompt given to us was as follows - "Design a learning experience where the user engages in embodied interaction to learn: a skill, a topic, an idea, etc. Your goal is to ensure that the user learns through the interaction."
Timeline
2 weeks, February 2020
Team
Melanie Zhang, Manali Desai, Srikanth Yarraguntla, Sneha Parekh
Problem
Young students find learning Geography difficult because it’s all memorization of facts and reading boring textbooks.
Can we make learning Georgraphy fun and interactive by engaging students in an AR-based embodied interaction via movement through space & with their bodies?
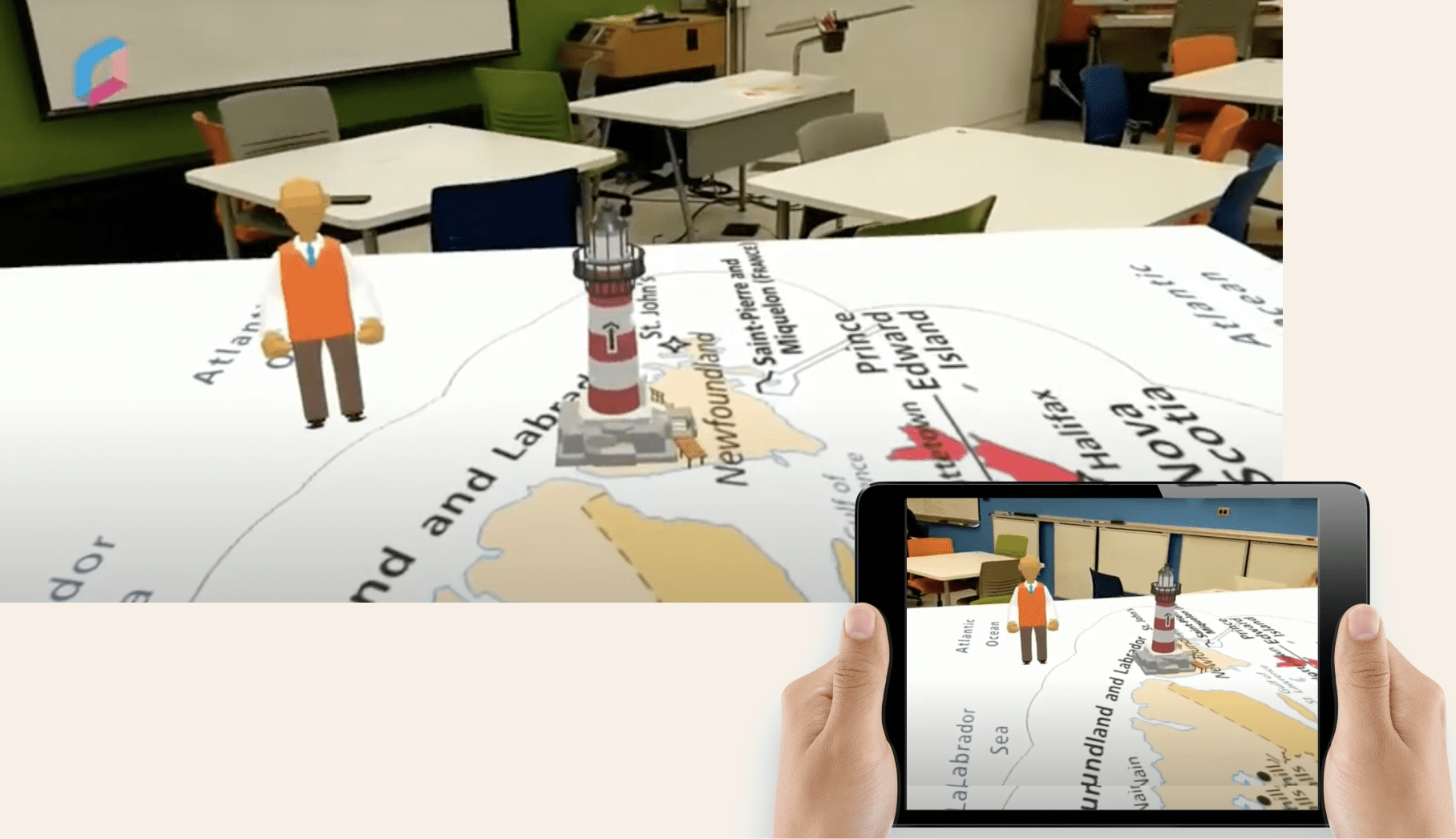
Solution
Atlas Shrugged AR is an innovative educational tool that helps students learn geography. Students can travel across different virtual maps and interact with a wide range of virtual objects in augmented reality. Through the embodied experience of moving through space and discovering new points of interest, students not only actively learn about the facts and history of places from around the world but also have fun while doing so, all in the comfort of their own classroom.
Press 'play' to see the prototype in action. Recommended to watch with volume on.
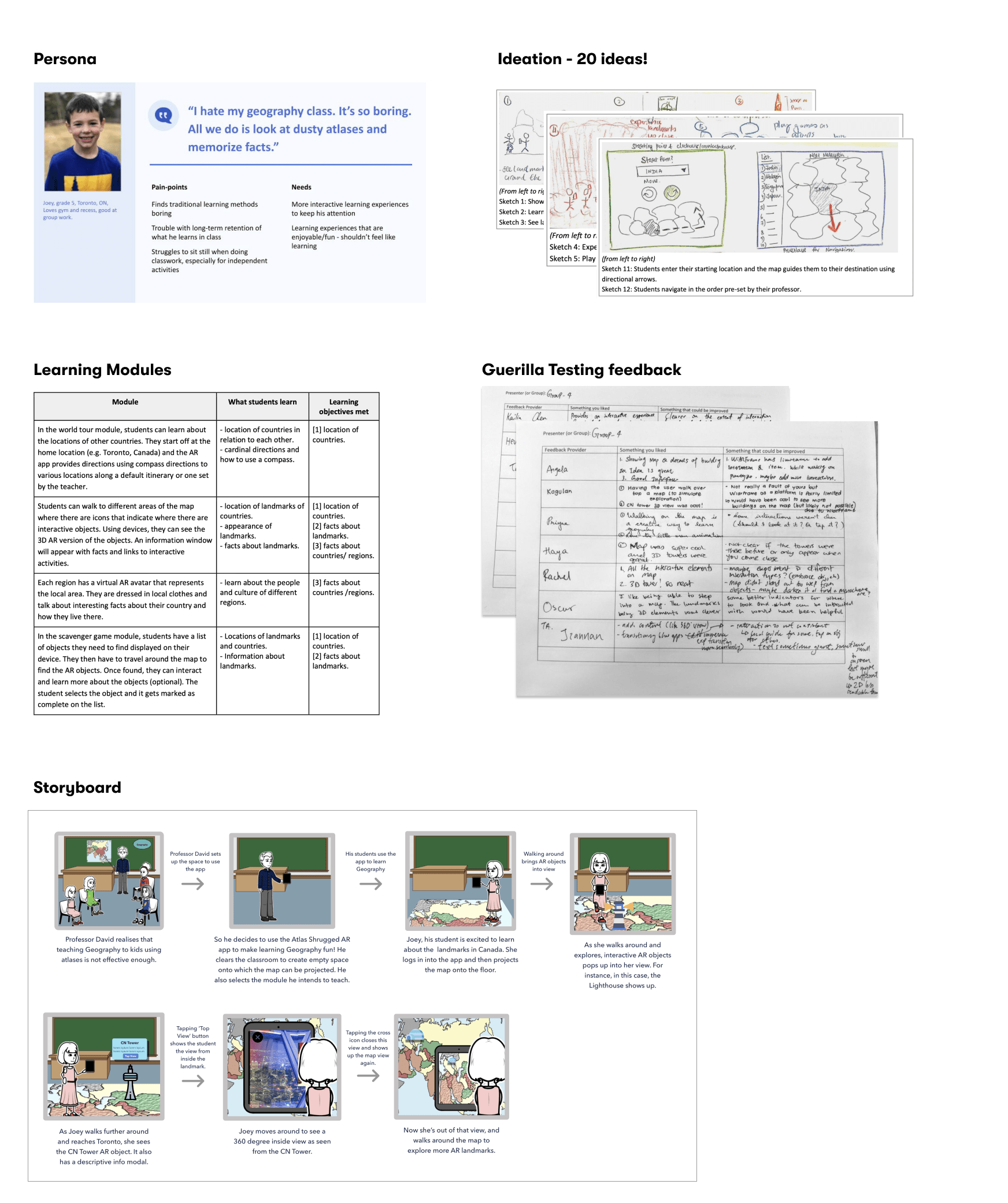
Design Process
After having defined our persona's needs, we ended up sketching almost 20 ideas to address how they would navigate across countries and how we could make the learning experience fun and immersive. Next, after creating the first prototype, we did some quick querilla testing and got some very good feedback. For instance, one of the major feedbacks we got was to focus on improving the consistency of interactions with AR objects. We addressed this by replacing the 'focus-based' interactions with ‘tap’ throughout the prototype. We used the Wiarframe tool for prototyping. This tool has it limits - while it mananged to capture the essense of our vision, there is so much we had to leave out due to the limited functionalities offered by the tool.